Đối với công nghệ thông tin Postman là ứng dụng rất quan trọng, đặc biệt đối với các thao tác sử dụng API. Vậy Postman là gì? Tại sao chúng lại được sử dụng thường xuyên đến vậy. Theo dõi các thông tin dưới đây của Testerpro.vn để hiểu rõ hơn về Postman cũng như thành phần chính cấu tạo nên Postman nhé!
Postman là gì?
Bạn đang là Newbie mới vào nghề hoặc bạn đang chập chững tìm hiểu những thông tin cơ bản có liên quan tới công nghệ thông tin vậy bạn đã biết Postman là gì chưa?
Postman là công cụ không thể thiếu đối với các công việc liên quan tới IT. Postman – Application Programming Interface là 1 giao diện lập trình của ứng dụng bất kỳ, tại đây chúng cho phép người dùng có thể thao tác trực tiếp với API.
Trong trường hợp này API sẽ giúp các ứng dụng nhanh chóng tạo ra các kết nối liên quan. Postman sẽ có nhiệm vụ tối ưu mọi thao tác của API với người dùng để mọi thứ trở nên đơn giản và dễ dàng hơn.
Postman thường được sử dụng với API REST, đặc biệt trong khi lập trình lập trình viên có thể gọi REST API mà không cần sử dụng bất kỳ dòng code nào. Hơn thế nữa, developers có thể lưu lại các lần request quá trình sử dụng lại sau này trở nên thuận tiện hơn.

HIện nay Postman được sử dụng tương thích với hầu hết phương thức HTTP, điển hình như: DELETE, PUT, POST, GET, PATCH…….Với các phương thức này đều đem tới sự tiện lợi và linh hoạt cao, do đó Postman cũng đem tới người dùng nhiều phiên bản để phù hợp với môi trường và hệ điều hành khác nhau. Đây cũng chính là lý do khiến Postman được ưa chuộng và xem như công cụ không thể thiếu khi lập trình.
Tại sao nên sử dụng Postman?
Không phải ngẫu nhiên mà Postman trở nên phổ biến và được sử dụng rộng rãi như hiện nay. Bên cạnh các lý do đơn giản như sử dụng với hầu hết hệ điều hành hay lập trình không code mỗi khi gọi Rest Api thì Postman còn mang tới 1 vài lợi ích sau:
- Nhanh chóng tạo bộ sưu tập đối với tệp lệnh API khi sử dụng tính năng Collection. Đối với mỗi bộ sưu tập được tạo bạn đều có thể thêm vào đó những bộ sưu tập con với nhiều Request khác nhau. Đây cũng chính là ưu điểm của Postman và giúp buổi kiểm tra thử nghiệm đạt hiệu quả cao.
- Người dùng có thể dễ dàng chia sẻ thông tin, dữ liệu trong phần Environment hoặc Postman Collection thông qua 2 tính năng export và import.
- Luôn sẵn sàng phản hồi lại các trạng thái từ giao thức HTTP.
- Giúp người dùng kiểm tra và gỡ lỗi hiển thị: Trong khi sử dụng công cụ này bạn có thể hàng ngày kiểm tra các thông tin hoặc dữ liệu được xuất ra ngoài dưới bảng điều khiển của Postman. Từ đó giúp rút ngắn thời gian kiểm lỗi và quá trình xử lý gỡ lỗi cũng trở nên linh hoạt hơn.
- Tạo không gian thử nghiệm: Điểm thử nghiệm chính là yếu tố giúp xác định trạng thái phản hồi thành công với HTTP. Bên cạnh đó, để đảm bảo về không gian và phạm vi kiểm thử thì bạn có thể thêm vai trò xác nhận vào mỗi lệnh gọi API.
- Kiểm thử có thể được lặp lại trong các dữ liệu còn lại bằng cách sử dụng bộ sưu tập và newman, từ đó thời gian kiểm thử cho các lần tiếp theo sẽ được rút ngắn hơn.
- Postman còn có thêm khả năng hỗ trợ tích hợp liên tục cho các hoạt động để chúng có thể phát triển và luôn luôn duy trì.
Thành phần chính của Postman
Postman bao gồm 3 thành phần chính: Setting, API Content và Collections.

Setting
Là những phần cài đặt cơ bản từ người dùng, đó có thể là tài khoản cá nhân, giao diện hiển thị…… Ví dụ: khi bạn muốn sửa lại các thông tin có trong phần thông tin người dùng. các thông tin của dự án hoặc sửa lại phần mật khẩu đăng nhập.
Bên cạnh các thông tin cá nhân thì trong mục Setting còn cho phép người dùng quản lý tất cả các dữ liệu từ bên ngoài để giúp chúng luôn được ổn định trong Postman.
Collections
Được biết tới là thư viện rộng lớn trong Postman, thành phần này hoạt động với nhiệm vụ duy nhất là duy trì và giúp các dữ liệu và yêu cầu từ người dùng luôn được hiển thị đầy đủ và chính xác nhất.
API Content
Thành phần cuối cùng và cũng là thành phần quan trọng nhất trong Postman. Trong API Content bao gồm 3 thành phần: Response, Request và Environment. Trong đó Enviroment có vai trò quyết định tới hành động của API.
Ngoài ra, API Content còn đem tới thông tin có liên quan tới môi trường hoạt động để lập trình viên có thể nắm bắt và điều chỉnh các thay đổi kịp thời và phù hợp nhất. Cho tới khi môi trường thực sự ổn định thì khi này người dùng sẽ gửi các yêu cầu Rquest để hệ thống xử lý. Cuối cùng kết quả nhận được sẽ là Response.
Hướng dẫn cài đặt Postman
Cách tải và cài đặt
Hiện nay, Post hoạt động dưới dạng mã nguồn mở, chính vì thế bạn có thể truy cập vào website chính thức để có thể tải và cài đặt công cụ về thiết bị. Cách tải và cài đặt Postman đơn giản như sau:
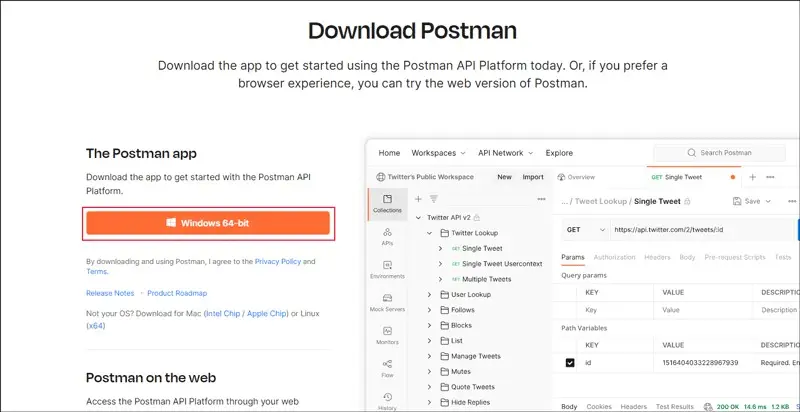
Bước 1: Vào trình duyệt, tìm kiếm và truy cập vào trang chủ Postman theo địa chỉ: https://www.postman.com/downloads/
Khi này tùy vào thiết bị đang sử dụng để có thể chọn ra phiên bản phù hợp với hệ điều hành như Windows – 64bit, Mac, Linux.

Bước 2: Nhấn chọn vào File Postman vừa tải về máy >> Lần lượt nhấn chọn vào Run hoặc Accept cho các bước cài đặt hiển thị trên màn hình.
Bước 3: Ứng dụng sẽ tự động chuyển hướng tới màn hình đăng nhập nếu như bạn đã hoàn tất các bước đăng nhập.
Bạn có thể lựa chọn đăng nhập với tài khoản google và nếu không đăng nhập thì bạn vẫn có thể sử dụng ứng dụng nhưng tính năng sẽ bị hạn chế.
Bước 4: Cuối cùng tại giao diện chính của Postman hãy click vào Workspace >> Save My Preference để bắt đầu thực hiện dự án mới nhé!

Các chức năng của postman
HTTP Request gửi dữ liệu từ các method: delete, put, get….
- Dữ liệu post trong dạng text, form, json.
- Trả kết quả liên quan dưới dạng hình ảnh, text….
- Tại giao diện chính bạn có thể thay đổi Header hoặc Request.

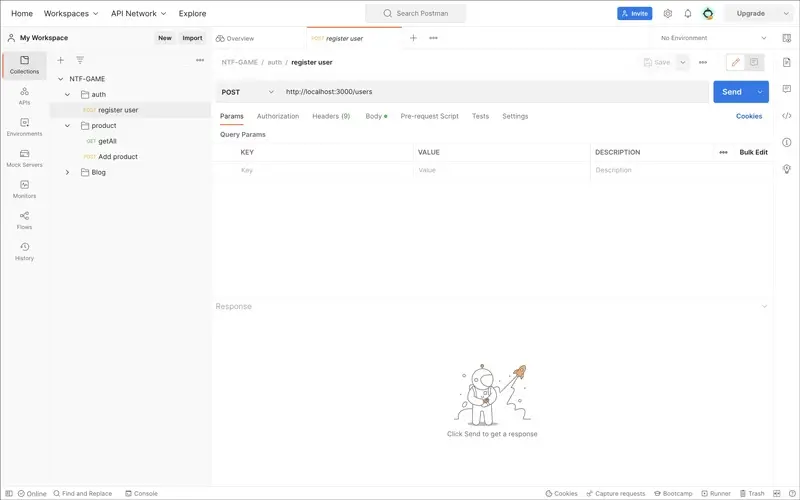
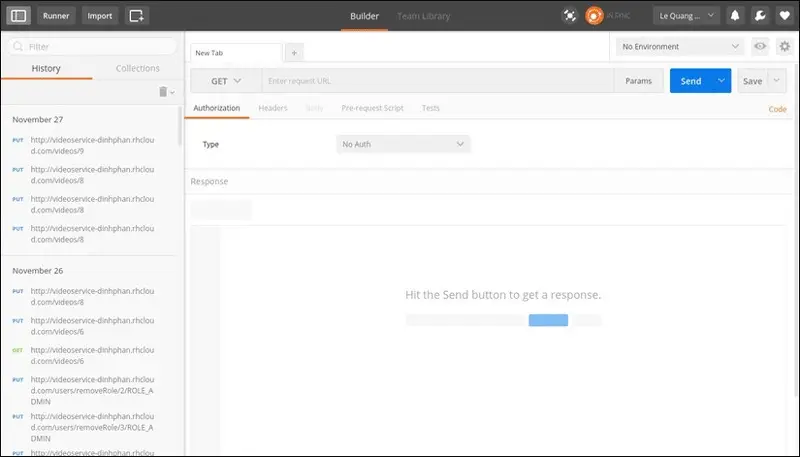
Giới thiệu về giao diện

Tại giao diện chính của Postman như hình trên bạn có thể chọn method, điền URL, thêm nội dung vào phần Body, thêm header sau đó ấn chọn vào Send. Cuối cùng bạn chỉ cần đợi trong giây lát, hệ thống sẽ gửi tới bạn kết quả khi này hãy xem kết quả có hình dạng ra sao nhé!
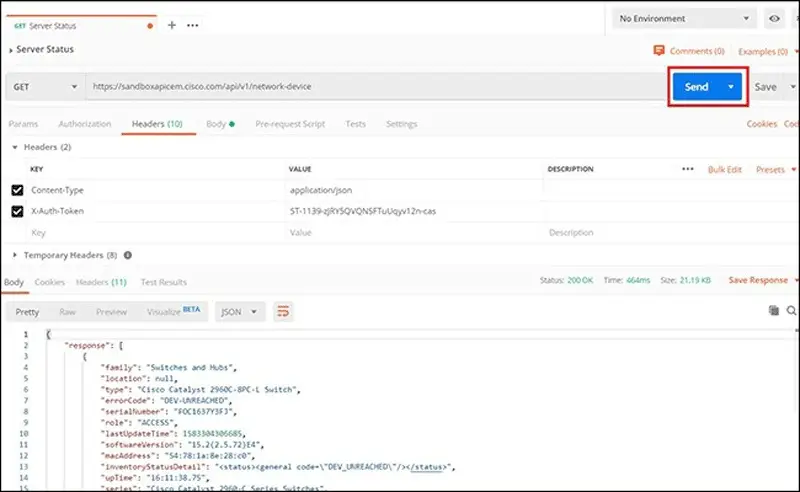
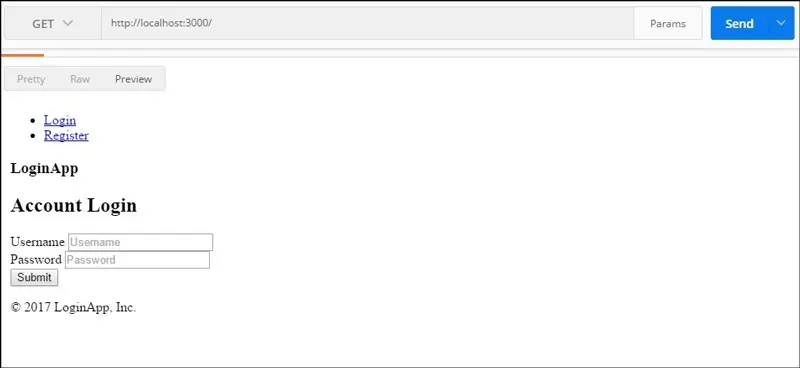
Gửi và nhận yêu cầu thông qua Postman
- Tại thanh URL bạn có thể điền và tìm kiếm URL theo thông tin đã nhập đó.

- Tiếp theo nhấn chọn vào GET để gửi yêu cầu dưới dạng method HTTP >> Nhấn chọn vào Send (gửi).
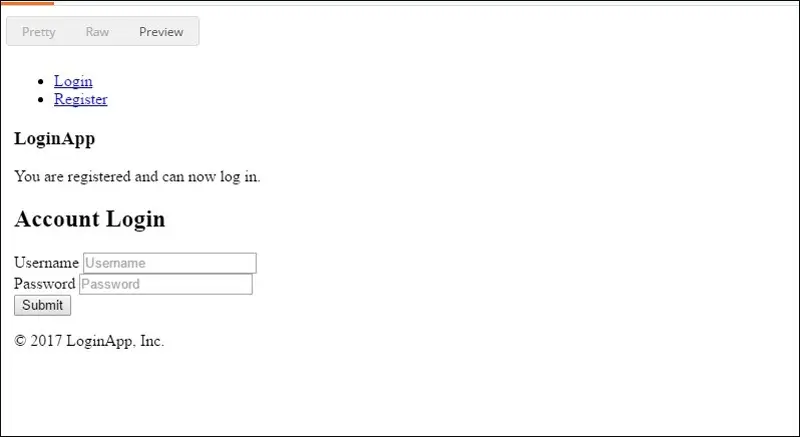
- Kết quả sẽ trả về dạng HTML theo đúng URL mà bạn muốn nhận. Nhấn chọn vào Preview để có bản dữ liệu xem trước khi hình ảnh minh họa dưới đây:

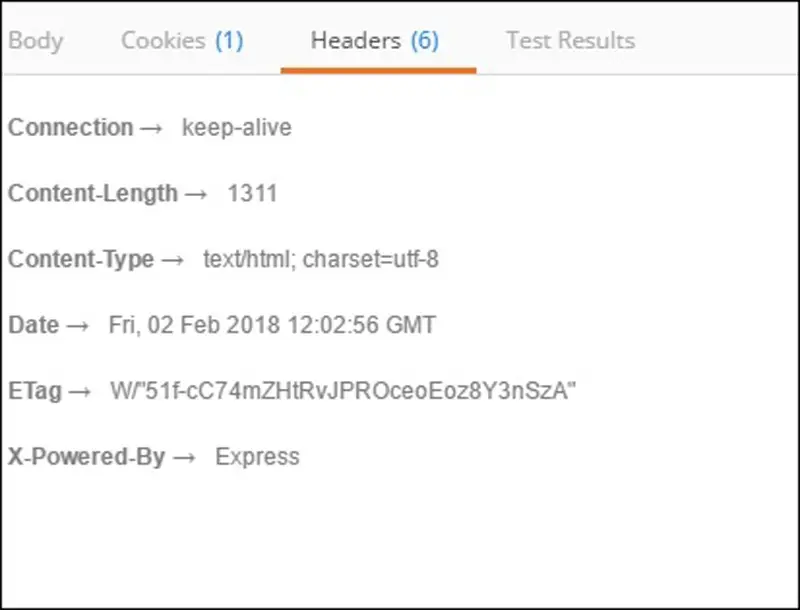
Giải thích về Header
Tiêu đề tương ứng với dữ liệu sẽ được trả về dạng Keep – alive. Hiểu đơn giản thì chức năng này sẽ giúp cho phần kết nối giữa máy chủ với người dùng sẽ không tự tắt trong khi đang hoạt động hoặt sau khi hoạt động.
- Content-length: tương ứng với độ dài của dữ liệu HTML trả về cho bạn
- Date: thời gian yêu cầu trên hệ thống được gửi từ máy chủ để trả về tệp tương ứng.
- X-Powered-By: tính năng gửi Express bởi máy chủ được xem là 1 ứng dụng Express
- Etag: Hiển thị thông tin về mã định danh của tài nguyên cụ thể. Bên cạnh đó nó sẽ gửi tới bạn 1 tệp dữ liệu duy nhất nếu không có bất kỳ thay đổi nào về yêu cầu từ đó giúp rút ngắn thời gian và băng thông.
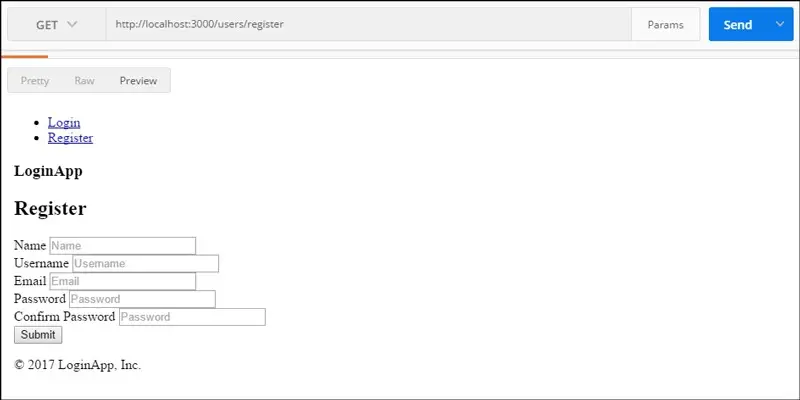
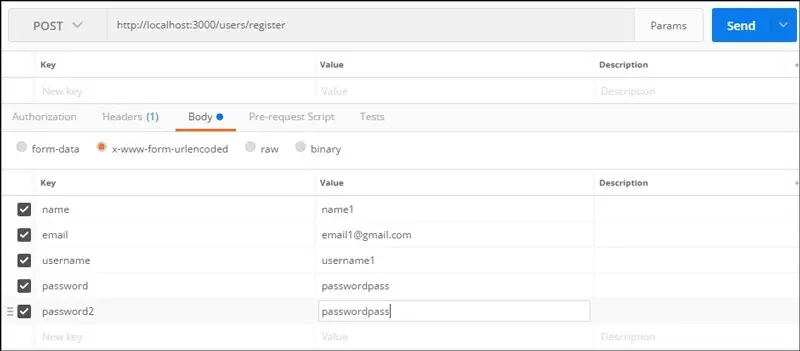
Để thực hiện được các yêu cầu trên, hệ thống sẽ làm việc theo trình tự đăng ký như sau:
- Tiếp nhận mẫu đăng ký

- Tiếp theo là những yêu cầu thay đổi về HTTP tại mục POST. Sau đó, đi tới Params tab trong Postman. Tại đây, sẽ chứa biểu mẫu kèm theo các yêu cầu mà hệ thống mong muốn.

- Nhấn phím Enter, hệ thống sẽ trả về các biểu mẫu với các cặp giá trị tương ứng

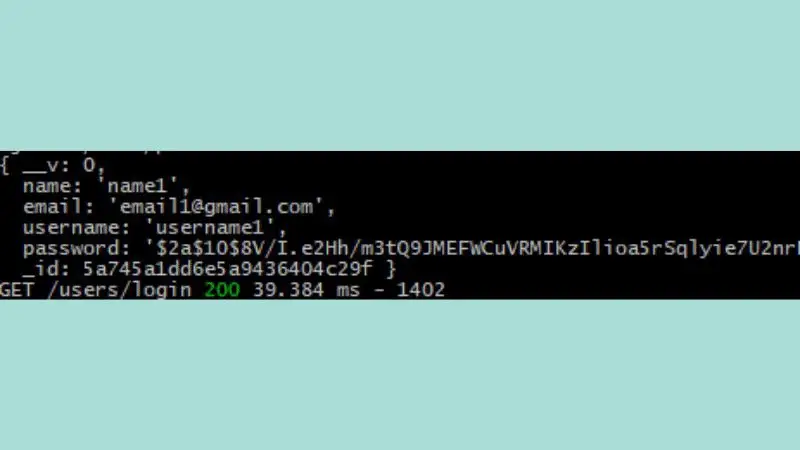
- Khi này nhật ký của bạn đang đăng ký sẽ được ghi và hiển thị trong thiết bị đầu cuối.

- API dễ dàng
- Các chức năng được hỗ trợ cho các phương thức HTTP method, chuyển các API dưới dạng mã, môi trường phát triển API cũng được thay đổi và kèm theo đó là nhiều chức năng có bản khác.
- Xem các thông tin liên quan tới thời gian phản hồi hoặc mã trạng thái và 1 vài thông số có liên quan tới hiệu suất.
- Quá trình kiểm tra API có thể được thực hiện tự động theo lịch trình được lên từ trước đó.
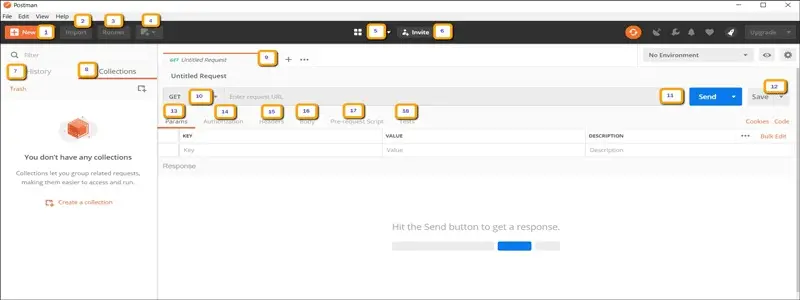
Cách sử dụng postman để kiểm thử API
Dựa vào hình ảnh sau đây bạn có thể liên tưởng và khám phá từng quy trình trong khi kiểm thử với API nhé!

- New: Cho phép người dùng tạo các ra evironment, request hoặc Collection mới.
- Runner: Là chức năng giúp chạy tự động hóa trên cả runner và collection.
- Import: Nếu bạn muốn sử dụng tiếp các Collection hoặc Environment thì bạn cũng có thể sử dụng tính năng Import. Bên cạnh đó thêm lựa chọn Import từ file folder, link, paste vào văn bản text thuần.
- Open New: Hỗ trợ mở 1 tab mới có thể là Runner hoặc Postman.
- My Workspace: Không gian làm việc riêng tư trong 1 nhóm.
- History: Hiển thị đầy đủ các Request mà bạn đã thực hiện thành công trong mục History. Từ đó bạn có thể quản lý và giám sát mọi hoạt động đã thực làm.
- Invite: Mời các thành viên vào nhóm dự án trong Postman.
- Collections: Giúp tổ chức các buổi thử nghiệm, mỗi bộ sưu tập được tạo sẽ chứa các thư mục con và nhiều request trong đó. Đặc biệt trong từng thư mục khác nhau thì request có thể lặp lại giống nhau.
- Tab Request: Hiển thị trực quan phần tiêu đề mà bạn đang hoạt động trong Postman. Và nếu phần request của bạn chưa có tiêu đề thì mặc định hệ thống sẽ hiển thị tên “Untitled Request”.
- Request URL: Tính năng này được biết tới là điểm cuối Endpoint, đây là vị trí giúp xác định các liên kết liên quan tới API giao tiếp.
- HTTP Request: Các danh sách tương thích với HTTP sẽ hiển thị như delete, put, copy, get….. Trong đó GET và POST là 2 tính năng được sử dụng nhiều nhất trong khi thử nghiệm.
- Save: Lưu lại mọi thay đổi quan trọng để giúp thông tin lưu lại và không bị mất khi đã hoàn thành.
- Params: Vị trí viết các tham số quan trọng phục vụ cho các request. Chẳng hạn: Value – key.
- Authorization: Tính năng Authorization sẽ cấp quyền khi bạn yêu cầu sử dụng API. Thông thường nó sẽ hiển thị ở dạng tên người dùng, mật khẩu hoặc bearer token.
- Body: Thường được sử dụng cho Request Post hoặc tùy chỉnh các yêu cầu trong mục Request.
- Headers: Cho phép bạn thiết lập các nội dung lập trình và nội dung này tương tự như JSON.
- Pre-request Script: Sử dụng lệnh này để thực hiển trước các request. Pre-request Script thường được sử dụng để môi trường chạy kiểm thử luôn được chính xác.
- Tests: Các Script này sẽ được thực thi khi request thành công.
Trên đây là toàn bộ giải đáp về Postman là gì? Và những thông tin có liên quan tới Postman. Thông qua đó có thể thấy Postman chính là công cụ làm việc hiệu quả và hữu ích nhất với API hiện nay. Đặc biệt, nếu bạn muốn làm việc và trở thành lập trình viên chuyên nghiệp thì không thể bỏ qua Postman, chính vì thế hãy lên kế hoạch tìm hiểu để có thể nắm vững các kiến thức cơ bản có liên quan tới ứng dụng này nhé!
Nhận ngay ưu đãi lên đến 20 % học phí khi đăng ký Khóa học tester trong tháng này!