Với sự phát triển công nghệ số của thời đại 4.0 như hiện nay con người dần sử dụng các thiết bị, phần mềm để thay con người làm việc, quản lý. Ngành kiểm thử cũng thế để giải quyết những hạn chế của kiểm thử thủ công các lập trình viên đã đưa ra các bộ phần mềm kiểm thử tự động và một trong số đó là Selenium. Tuy nhiên bài viết hôm nay sẽ đưa ra hướng dẫn sử dụng Selenium để các bạn có thể dễ dàng ứng dụng nó vào trong công việc nhé.

Selenium IDE là gì?
Selenium IDE chủ yếu là một công cụ ghi/ chạy mà nhà phát triển test case sử dụng để phát triển các trường hợp kiểm thử Selenium. Selenium IDE là một công cụ dễ sử dụng và thậm chí có thể được sử dụng bởi những người mới phát triển các test case tự động cho các ứng dụng web của họ. Không có yêu cầu bất kỳ thiết lập đặc biệt nào để bắt đầu với Selenium IDE . Bạn chỉ cần thêm plugin mở rộng của trình duyệt cụ thể. Selenium IDE cung cấp cho bạn GUI dễ dàng để ghi lại các tương tác với trang web.
Selenium IDE cho phép người dùng hoặc nhà phát triển tạo các test case và chỉnh sửa nó sau này theo yêu cầu của họ. Môi trường phát triển cũng cung cấp khả năng chuyển đổi các test case sang các ngôn ngữ lập trình khác nhau, giúp người dùng dễ dàng hơn và không bắt buộc phải biết một ngôn ngữ lập trình cụ thể.

Các tính năng của Selenium IDE
- Speed Control: Giúp kiểm soát tốc độ của các test case
- Run All: Cho phép thực thi toàn bộ Test Suite
- Run: Chạy thử nghiệm được chọn
- Pause/Resume: Cho phép tạm dừng hoặc tiếp tục một test case cụ thể
- Step: Giúp bước vào từng lệnh cụ thể trong test script
- Rollup: Giúp nhóm tất cả các lệnh Selenese lại với nhau và khiến chúng thực thi như một thao tác đơn lẻ
Lợi ích của việc sử dụng Selenium IDE
- Cung cấp cho bạn khả năng tự động ghi lại test case dựa trên tương tác với trình duyệt
- Cung cấp cho các nhà phát triển tính linh hoạt cao hơn trong việc thực hiện các test case. Nhà phát triển có thể chạy toàn bộ các bài kiểm thử bao gồm nhiều test case hoặc thực hiện một môi trường kiểm thử duy nhất.
- Hoạt động trên cơ sở tập lệnh Selenese phong phú, giúp IDE hiểu những gì cần làm
- Cho phép các nhà phát triển kiểm thử đặt các điểm ngắt nhằm mục đích gỡ lỗi các test case cụ thể
- Các test case có thể được sử dụng lại bằng cách sử dụng lệnh Run
- Việc sử dụng nhiều bộ định vị cho từng phần tử trong IDE đảm bảo thực thi thành công
Phân loại các lệnh Selenium
Các lệnh Selenium chủ yếu được phân loại thành ba loại:
- Actions: Giúp thao tác hoặc thay đổi trạng thái của ứng dụng (ví dụ: nhấp vaò một số liên kết hoặc chọn tùy chọn từ một trang)
- Accessors: Cho phép xác minh và lưu trữ trạng thái ứng dụng
- Assertions: Giúp so sánh kết quả mong đợi và thực tế. Chúng hoạt động giống như các điểm kiểm tra và nếu cả hai giá trị đều bằng nhau thì test case mới vượt qua hoặc nếu không là thất bại. Do dó các Assertions giúp xác minh xem trạng thái của ứng dụng sau khi thực hiện test case có phù hợp với trạng thái mong muốn hay không. Có 3 chế độ: Assert, Verify, WaitFor
Hạn chế của Selenium IDE
- Không phù hợp để kiểm thử dữ liệu mở rộng
- Không thể kiểm thử kết nối với cơ sở dữ liệu
- Không thể xử lý phần động của các ứng dụng dựa trên web
- Không hỗ trợ chụp ảnh màn hình kết quả thất bại
- Không có tính năng tạo báo cáo kết quả
Hướng dẫn Download và cài đặt Selenium IDE
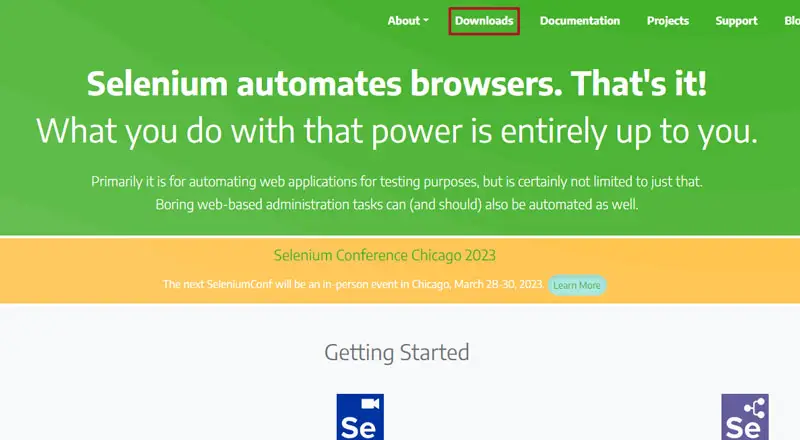
Bước 1: Mở trình duyệt (Firefox) và nhập URL http://seleniumhq.org/.
Bước 2: Click vào button “Download”, nó sẽ xuất hiện trang bao gồm tất cả các bản phát hành mới nhất của tất cả các thành phần Selenium.

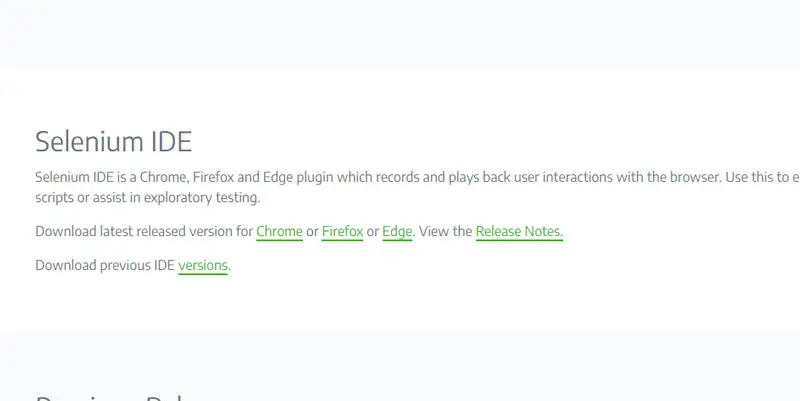
Bước 3: Download mục Selenium IDE.
Bước 4: Selenium IDE chọn for Chrome, Firefox hoặc Edge. Sau khi chọn phiên bản và trình duyệt cài đặt, trang sẽ chuyển tới phần cài đặt tool trên từng trình duyệt (các tiện ích: extensions) và chọn thêm công cụ.

Bước 5: Khi trình duyệt được khởi động lại, chúng ta có thể thấy selenium IDE được lập chỉ mục dưới thanh menu -> Web Developer -> Selenium IDE.
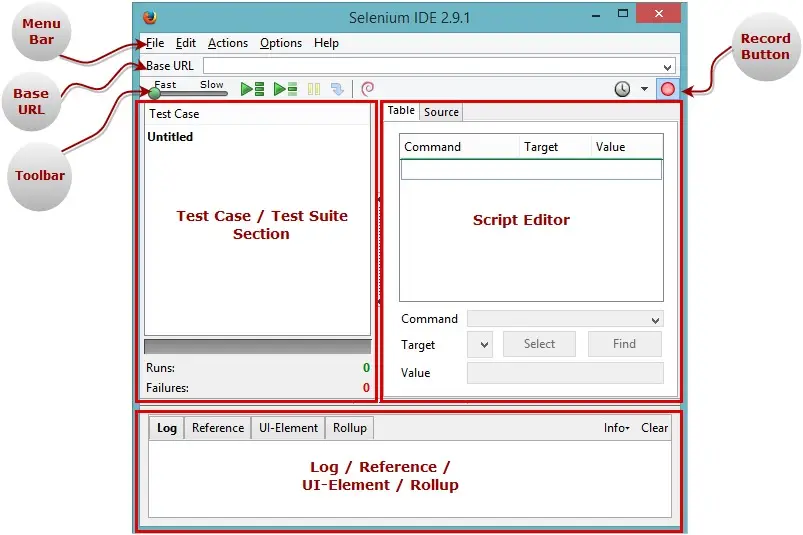
Bước 6: Ngay sau khi mở Selenium IDE, cửa sổ Selenium IDE sẽ xuất hiện.
Các tính năng của Selenium IDE

Menu Bar
Thanh menu được đặt ở vị trí cao nhất của cửa sổ Selenium IDE. Thanh menu thường bao gồm 5 mô-đun:
- File Menu: Tạo mới, truy xuất, chuyển đổi và đóng mở các test case
- Edit Menu: Hoàn tác, bỏ, sao chép, dán, xóa, và chọn tất cả các câu lệnh, bước test đang có
- Actions Menu: Tùy chọn ghi lại, khởi chạy, tạm dừng, khôi phục hoặc cài đặt tốc độ test.
- Options Menu: Cài đặt chung (giá trị thời gian mặc định, mở rộng nâng cao, sao chép đường dẫn, tự động thêm assertTitle,…), định dạng sẵn có, lựa chọn thứ tự ưu tiên locator
- Help Menu: bao gồm các tài liệu, thông tin hỗ trợ bổ sung cần thiết
Base URL
Đây là nơi lưu trữ đường link của các trang web mà người dùng từng truy cập. Khi người sử dụng chỉ đưa ra lệnh “Open” chung, Base URL Bar sẽ thực hiện chức năng điều hướng tới trang web đã được lưu sẵn trước đó.
Ngoài ra Base URL Bar đưa ra gợi ý trong quá trình tìm kiếm dựa trên các dữ liệu đường link cũ đã có.
Toolbar
Toolbar cho phép chúng ta thực hiện các lệnh ghi đối với test case như: bắt đầu, tạm dừng, bỏ qua, kết hợp,.. và thực thi kịch bản test.
Editor
Editor có chức năng thống kê lại theo đúng thứ tự các thao tác mà chúng ta thực hiện. Nhờ vậy, người dùng có thể theo dõi lại quá trình test.
Có 2 cách để xem bản ghi Editor là: Tableview và Source View. Trong đó, Table View là chế độ mặc định được cài đặt của selenium. Bạn có thể chuyển sang Source View và xem dưới định dạng HTML.
Test case pane
Test case pane là hộp thoại phía bên trái khi người sử dụng mở công cụ kiểm thử tự động mã nguồn mở selenium.
Test case pane bao gồm tất cả test case được ghi lại bởi IDE. Công cụ có khả năng mở nhiều hơn một test case vào cùng 1 thời điểm ở Test case pane và người dùng có thể dễ dàng trộn giữa các test case.
Trạng thái thực hiện test case thành công sẽ được liệt kê và thông báo qua các màu sắc xanh hoặc đỏ: Màu đỏ tượng trưng cho việc chạy không thành công, màu xanh tượng trưng cho việc chạy test case thành công.
Nó cũng thống kê số lượng test case được thực thi với số lượng các test case thất bại.
=> Đừng bỏ qua bài viết: Selenium Webdriver là gì? Cách thức hoạt động
Log Pane
Người sử dụng có thể theo dõi thông tin các lệnh test đang thực hiện một cách cụ thể trong Log Pane.
Log Pane còn cho phép chúng ta xử lý và gỡ bỏ các lỗi kịp thời nếu xuất hiện thông báo Error hoặc Warn. Do đó, message log cho phép user có thể debug – gỡ lỗi – các vấn đề trong trường hợp thực thi test case thất bại.
Reference Pane
Reference Pane đưa ra các mô tả ngắn gọn về các lệnh Selenses được chọn hiện tại với các đối số chi tiết của nó.
Ô nhập liệu để bạn có thể thay đổi/ chỉnh sửa giá trị của “lệnh” sao cho phù hợp.
Qua những thông tin về hướng dẫn sử dụng Selenium trên, việc sử dụng công cụ kiểm thử tự động mã nguồn mở trở nên đơn giản và dễ dàng hơn đối với cả những người vừa mới bắt đầu sử dụng công cụ kiểm thử tự động.