React được phát triển bởi Facebook. Nó được ra mắt như một công cụ JavaScript mã nguồn mở vào năm 2013. Với tính năng tiện dụng, nó đang được giới developer ưa chuộng và sử dụng trên hàng ngàn trang web. Vậy React là gì? Lợi ích sử dụng react là gì?
React là gì?

Giả sử bạn đăng một bức ảnh lên Facebook, và bạn nhận được những lượt thích và bình luận. Trong khi đọc bình luận, bạn nhận thấy rằng số lượt thích đã tăng lên ngay cả khi không tải lại trang. Sự thay đổi số lượng đó là do React.
React là một thư viện Javascript khai báo, hiệu quả và linh hoạt để xây dựng giao diện người dùng. ‘V’ biểu thị chế độ xem trong MVC. React là một thư viện giao diện người dùng dựa trên mã nguồn mở chỉ chịu trách nhiệm cho view layer của ứng dụng. Nó được duy trì bởi Facebook.
React sử dụng mô hình khai báo giúp dễ dàng suy luận về ứng dụng của bạn hơn và nhằm mục đích trở nên hiệu quả và linh hoạt. Nó thiết kế các dạng xem đơn giản cho từng trạng thái trong ứng dụng và React sẽ cập nhật và hiển thị đúng thành phần khi dữ liệu thay đổi một cách hiệu quả. Chế độ xem khai báo làm cho code của bạn dễ dự đoán hơn, dễ gỡ lỗi hơn.
Một ứng dụng React được tạo thành từ nhiều thành phần, mỗi thành phần chịu trách nhiệm hiển thị một đoạn HTML nhỏ, có thể tái sử dụng. Các thành phần có thể được lồng trong các thành phần khác để cho phép các ứng dụng phức tạp được xây dựng từ các khối xây dựng đơn giản. Một thành phần cũng có thể duy trì trạng thái bên trong.
Lưu ý: React không phải là một framework. Nó chỉ là một thư viện do Facebook phát triển để giải quyết một số vấn đề mà chúng ta gặp phải trước đó.
Lịch sử ra đời React
Trở lại năm 2011, Facebook đã có một lượng lớn người dùng và phải đối mặt với một nhiệm vụ đầy thách thức. Muốn cung cấp cho người dùng trải nghiệm phong phú hơn bằng cách xây dựng giao diện người dùng năng động, phản hồi nhanh hơn và có hiệu suất cao.
Jordan Walke, một trong những kỹ sư phần mềm của Facebook đã tạo ra React để làm việc đó. React đơn giản hóa quy trình phát triển bằng cách cung cấp một cách có cấu trúc và tổ chức hơn để xây dựng giao diện người dùng nâng động và tương tác với các thành phần có thể tái sử dụng.
Nguồn cấp tin tức của Facebook đã sử dụng nó đầu tiên. Do cách tiếp cận mang tính cách mạng đối với thao tác DOM và giao diện người dùng, React đã thay đổi đáng kể cách tiếp cận của Facebook đối với việc phát triển web và nhanh chóng trở nên phổ biến trong hệ sinh thái của Javascript sau khi phát hành cho cộng đồng nguồn mở.
Cách thức hoạt động của React
Trong khi xây dựng các ứng dụng phía máy khách, một nhóm các nhà phát triển của Facebook đã nhận ra rằng DOM hoạt động chậm là một giao diện lập trình ứng dụng API cho tài liệu HTML và XML. Nó xác định cấu trúc logic tài liệu và cách tài liệu được truy cập và thao tác. Vì vậy, để làm cho nó nhanh hơn, React triển khai một DOM ảo về cơ bản là một DOM Tree trong Javascript. Vì vậy, khi nó cần đọc hoặc ghi vào DOM, nó sẽ sử dụng virtual representation. Sau đó DOM ảo sẽ cố gắng tìm cách hiệu quả nhất để cập nhật DOM của trình duyệt.
Không giống như các phần tử DOM của trình duyệt, các phần tử React là các đối tượng đơn giản và không tốn kém để tạo. React DOM đảm nhiệm việc cập nhật DOM để khớp với các phần tử React. Lý do cho điều này là JavaScript rất nhanh và đáng để giữ một DOM Tree trong đó để tăng tốc độ thao tác của nó.
Mặc dù React được hình thành để sử dụng trong trình duyệt, nhưng do thiết kế của nó, nó cũng có thể được sử dụng trong máy chủ với Node.js.
React hoạt động theo cơ chế viết codes HTML bằng JavaScript. Tạo đại diện của nút DOM thông qua tạo hàm Element trong React
ví dụ:
React.createElement(“div”, { className: “red” }, “Children Text”);
React.createElement(MyCounter, { count: 3 + 5 });
Như bạn thấy, cú pháp trong HTML code ở trên rất giống với XML components. Thay vì sử dụng DOM class truyền thống, React sử dụng className.
Thẻ JSX có tên thẻ, con và thuộc tính. Dấu ngoặc kép trong các thuộc tính JSX đại diện cho chuỗi. Yếu tố này tương tự như JavaScript.
Ngoài ra, các giá trị số và biểu thức phải được viết bên trong dấu ngoặc nhọn.
Một ví dụ khác về React được viết bằng JSX:
<div className=”red”>Children Text</div>;
<MyCounter count={3 + 5} />;
var GameScores = {player1: 2,player2: 5};
<DashboardUnit data-index=”2″>
<h1>Scores</h1><Scoreboard className=”results” scores={GameScores}
</DashboardUnit>;
Để chia nhỏ, đây là một số lưu ý liên quan đến thẻ HTML ở trên:
<MyCounter> được gọi là Số đếm, hiển thị biểu thức số là giá trị của nó.
GameScores là một đối tượng theo nghĩa đen có hai cặp giá trị prop.
<DashboardUnit> là khối XML được render trên trang.
scores={GameScores}}: thuộc tính điểm nhận được giá trị từ GameScores, đã được xác định trước đó.
Hầu hết các phần của React được viết bằng cách sử dụng JSX (JavaScript XML) chứ không phải JavaScript tiêu chuẩn (JS). Tuy nhiên, mục đích duy nhất của việc này là làm cho React components dễ tạo hơn.
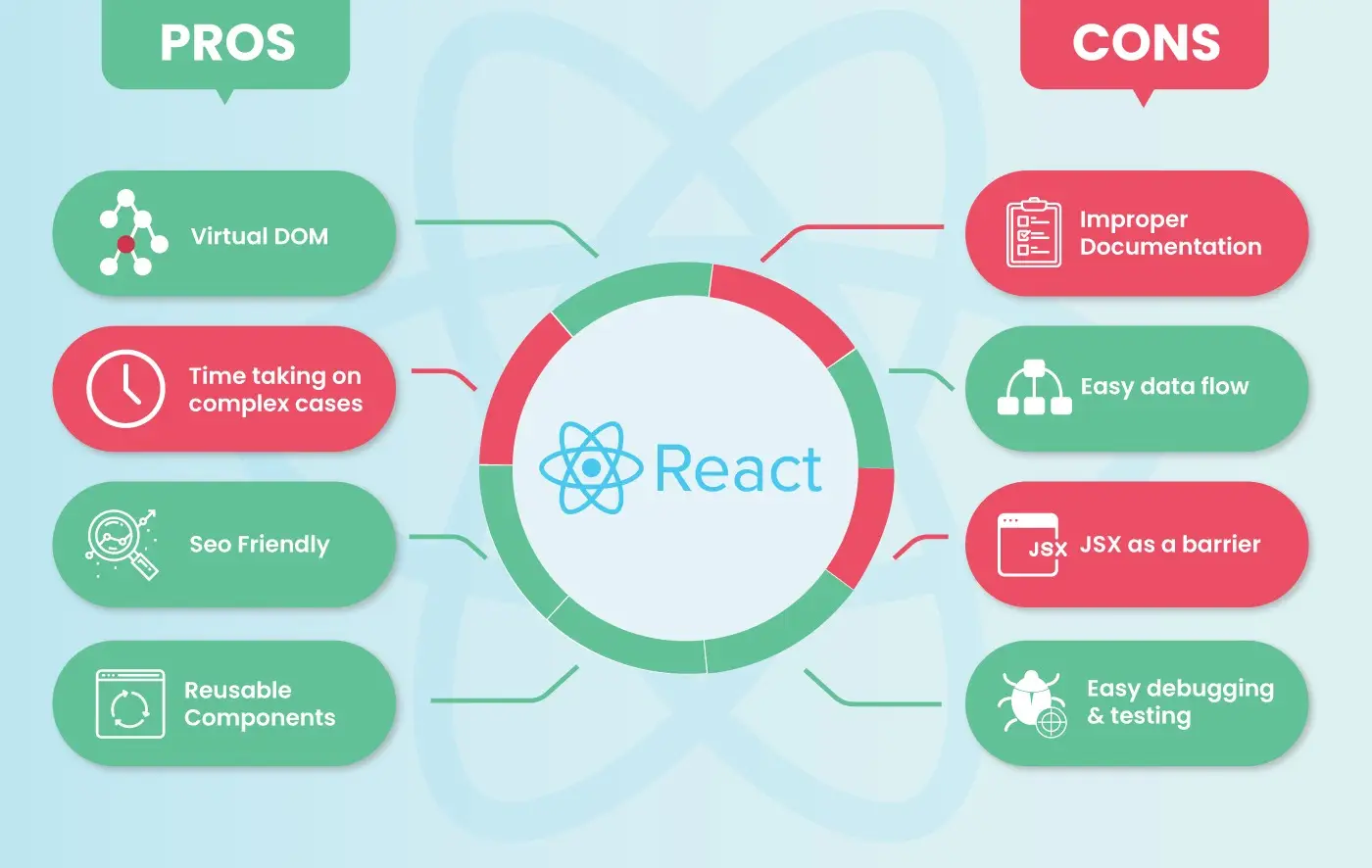
Các tính năng của React
React cung cấp một số tính năng nổi bật khiến nó trở thành thư viện được sử dụng rộng rãi nhất để phát triển ứng dụng giao diện người dùng. Dưới đây là danh sách các tính năng nổi bật đó.
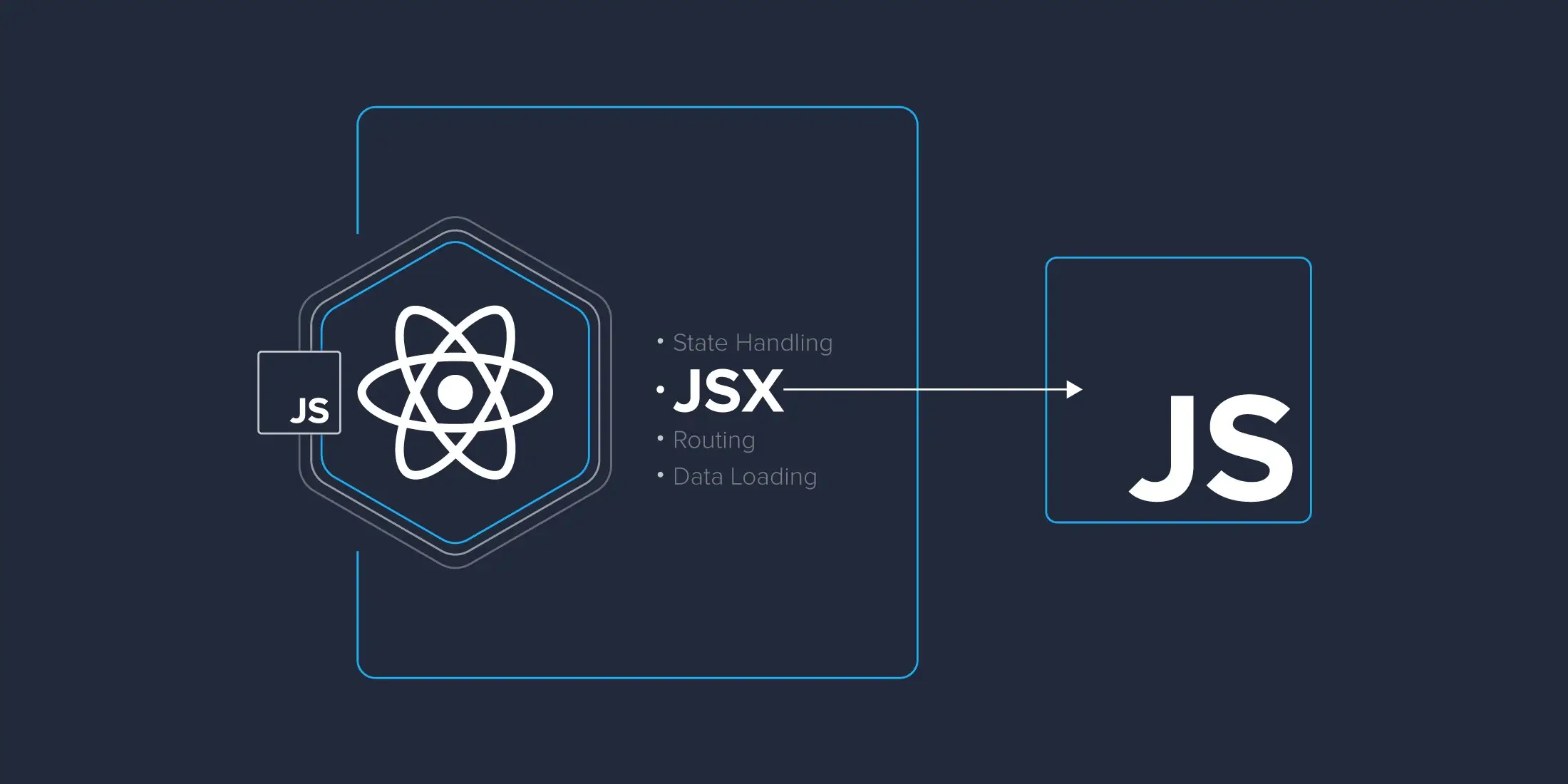
JSX

JSX là một phần mở rộng cú pháp Javascript. Đó là một thuật ngữ được sử dụng trong React để mô tả giao diện người dùng sẽ trông như thế nào. Bạn có thể viết cấu trúc HTML trong cùng một tệp với code Javascript bằng cách sử dụng JSX
const name = ‘Testerpro’;
const greet = <h1>Hello, {name}</h1>;
Đoạn code trên cho thấy cách JSX được triển khai trong React. Nó không phải là một chuỗi hay HTML, Thay vào đó, nó nhúng HTML vào code Javescript
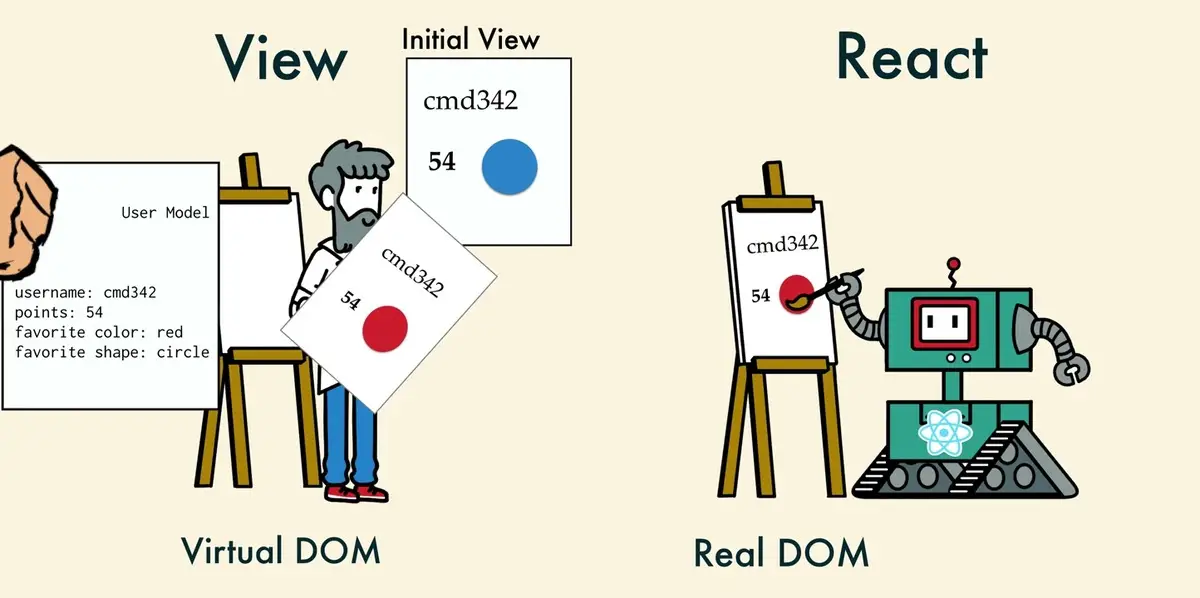
Virtual Document Object Model (DOM)
Virtual DOM là phiên bản nhẹ của Real DOM. Thao tác Real DOM chậm hơn đáng kể so với thao tác trên Virtual. Khi trạng thái của một đối tượng thay đổi, Virtual DOM chỉ cập nhật đối tượng đó trong Real DOM chứ không phải tất cả chúng
DOM xử lý tài liệu XML hoặc HTML dưới dạng cấu trúc cây trong đó mỗi nút là một đối tượng đại diện cho một phần của tài liệu.
Khi trạng thái của một đối tượng thay đổi trong React, VDOM sẽ được cập nhật. Sau đó, nó so sánh trạng thái trước đó của nó và sau đó chỉ cập nhật những đối tượng đó trong RDOM thay vì cập nhật tất cả các đối tượng. Điều này làm cho mọi thứ diễn ra nhanh chóng, đặc biệt khi so sánh với các công nghệ ngoại vi khác phải cập nhật từng đối tượng ngay cả khi chỉ một đối tượng thay đổi trong ứng dụng web.

Architecture
Trong mô hình MVC (Model View Controller architecture), React là “View” chịu trách nhiệm về giao diện của ứng dụng. MVC là một mẫu kiến trúc chia lớp ứng dụng thành Model, View, và Controller. Model liên quan đến tất cả logic dữ liệu, View được sử dụng cho logic giao diện người dùng của ứng dụng và Controller là giao diện giữa Model và View
Extensions
React không chỉ là một framework giao diện người dùng; nó chứa nhiều phần mở rộng bao trùm toàn bộ kiến trúc ứng dụng. Nó giúp xây dựng các ứng dụng dành cho thiết bị di động và cung cấp kết xuất phía máy chủ. Flux và Redux là những extensions của React.
Data binding
Vì React sử dụng liên kết dữ liệu một chiều nên tất cả các hoạt động luôn ở dạng mô-đun và nhanh chóng. Hơn nữa, luồng dữ liệu một chiều có nghĩa là việc lồng các thành phần con vào trong các thành phần cha là điều phổ biến khi phát triển một dự án React.
Debugging
Vì có một cộng đồng nhà phát triển rộng lớn nên các ứng dụng React rất đơn giản và dễ kiểm tra. Facebook cung cấp tiện ích mở rộng trình duyệt giúp đơn giản hóa và đẩy nhanh quá trình gỡ lỗi React.
Tại sao nên sử dụng React
Dễ học
React là một thư viện GUI nguồn mở JavaScript tập trung vào một điều cụ thể của Javascript; hoàn thành nhiệm vụ UI hiệu quả. Nó được phân loại thành kiểu “V” trong mô hình MVC (Model-View-Controller).
Nó cũng cho phép bạn xây dựng các ứng dụng một cách nhanh chóng và hiệu quả, giúp tiết kiệm thời gian cho cả khách hàng và nhà phát triển.
Hỗ trợ component
Việc sử dụng các thẻ HTML và code JS giúp dễ dàng làm việc với tập dữ liệu khổng lồ chứa DOM. React đóng vai trò trung gian đại diện cho DOM và giúp bạn quyết định thành phần (component) nào cần thay đổi để có được kết quả chính xác.
React component dễ viết hơn vì nó sử dụng JSX, mở rộng cú pháp tùy chọn cho JavaScript cho phép bạn kết hợp HTML với JavaScript.
JSX là một sự pha trộn tuyệt vời của JavaScript và HTML. Nó làm rõ toàn bộ quá trình viết cấu trúc trang web. Ngoài ra, phần mở rộng cũng giúp render nhiều lựa chọn dễ dàng hơn.
Để phát triển components đặc biệt hoặc các ứng dụng có khối lượng lớn thì JSX là sự lựa chọn hiệu quả nhất.
Cải thiện hiệu suất
React sử dụng Virtual DOM, từ đó tạo ra các ứng dụng web nhanh hơn. Virtual DOM so sánh trạng thái trước đó của các component và chỉ cập nhật các mục trong DOM thực đã được thay đổi, thay vì cập nhật lại tất cả component như các ứng dụng web thông thường vẫn làm.
Phát triển ứng dụng di động
Chúng ta đã biết rằng React được sử dụng để phát triển ứng dụng web, nhưng đó không phải là tất cả những gì nó có thể làm. Có một framework gọi là React Native, bắt nguồn từ chính React, cực kỳ phổ biến và được sử dụng để tạp các ứng dụng di động đẹp mắt.
Thân thiện với SEO
Một vấn đề phổ biến được hầu hết các nhà phát triển web phàn nàn là các framework JavaScript truyền thống thường gặp vấn đề với SEO. React giải quyết vấn đề này bằng cách giúp các nhà phát triển điều hướng các công cụ tìm kiếm khác nhau một cách dễ dàng thông qua thực tế là ứng dụng React có thể chạy trên máy chủ và Virtual DOM hiển thị và trả về trình duyệt dưới dạng trang web
Ngoài ra, vì React có thể tăng tốc quá trình của ứng dụng nên có thể cải thiện kết quả SEO. Cuối cùng tốc độ web đóng một vai trò quan trọng trong tối ưu hóa SEO. React cần sử dụng các thư viện bổ sung cần thiết cho các mục tiêu quản lý, định tuyến và tương tác. vì react chỉ là một thư viện Javascript nên nó không thể tự làm mọi thứ.
Luồng dữ liệu 1 chiều
React tuân theo luồng dữ liệu 1 chiều. Điều này có nghĩa là khi thiết kế ứng dụng React, các nhà phát triển thường lồng các thành phần con vào trong các thành phần cha. Vì dữ liệu chảy theo một hướng nên việc gỡ lỗi trở nên dễ dàng hơn và biết được nơi xảy ra sự cố trong ứng dụng tại thời điểm được đề cập.

Những hạn chế khi sử dụng React
- Chỉ giải quyết góc và khoảng cách của ứng dụng. Do đó, các kỹ thuật bổ sung phải được chọn nếu bạn muốn có một bộ sưu tập đầy đủ các công cụ phát triển.
- Sử dụng tập lệnh nội tuyến và JSX, điều mà một số lập trình viên có thể thấy không thoải mái.
Những điều cần biết thêm về React
ReactJs chỉ là view Library
Đây là phần dành riêng cho Facebook nó giúp render ra những phần view và đây chính là một phần của ReactJs. Đồng thời nó cũng hỗ trợ xây dựng giao diện người dùng (UI) có tính phản hồi, tương tác cao, có những trạng thái và sử dụng ở bất kỳ lúc nào. Là một môi trường xây dựng các phản ứng xung quanh các component.
Hãy lưu ý nên dùng ít State Components
Thông tin ứng dụng các của bạn luôn mở rộng liên tục và được lưu trữ tại state vậy nên bạn cần giữ nó càng đơn giản càng tốt. Với chức năng State nó có liên quan trong vấn đề render để xem dữ liệu hiển thị như thế nào và có cần phải render lại lần khác không.
State chỉ có trong components thực hiện công việc trao đổi dữ liệu với bên ngoài, và nó giúp hiển thị đúng trạng thái của Component hiện tại.
Components cần phải nhỏ gọn
Để phần mềm của bạn dễ hiểu cũng như bảo trì, thì bạn cần phải giữ cho function/class nhỏ gọn nhất có thể.
Kết hợp cùng Redux.js
Bạn nên kết hợp React với redux và flux hoặc bất kỳ luồng dữ liệu nào là điều cần thiết.
Bạn còn thể sử dụng tính năng Webpack , JSX, ES6, NPM, Babel,… Tuy nhiên JSX là tính năng đặc biệt nhất của React. Những gì bạn viết lên đó thì đều hiển thị lên khi bạn kết hợp với babel, tính năng biên dịch của ES6, Còn NPM và webpack sẻ hỗ trợ đóng gói và cùng với các thư viện tốt hơn.
React có đáng để học không?
Trong những năm qua, React đã nổi lên như một framework web phổ biến nhất đối với các nhà phát triển trên toàn thế giới. Do sự dễ dàng mà nó mang lại, React được phần lớn các doanh nghiệp ưa thích.
So với các chuyên gia CNTT khác, các nhà phát triển React kiếm được rất nhiều tiền. Những cá nhân xuất sắc đang ở trong một thị trường đang phát triển trên toàn thế giới do nhu cầu về React giữa các doanh nghiệp ngày càng tăng.
Hy vọng với những thông tin trên các bạn có được cái nhìn tổng quan về React là gì? Lợi ích sử dụng react. Từ đó ứng dụng và kết hợp sử dụng nó với một số công cụ tiện ích trên website để tăng tốc độ phản hồi và tăng độ hiệu quả của trang web nhé.