Ở bài viết tìm hiểu về XML là gì? Chúng ta đã đề cập Json là công cụ phổ biến và mới nhất để xây dựng API Service. Vậy chính xác Json là gì? Tầm quan trọng của Json trong lập trình là như thế nào?

Json là gì?
JSON (JavaScript Object Notation) trong lập trình là một định dạng dữ liệu phổ biến và dễ đọc dành cho việc trao đổi dữ liệu giữa các ứng dụng. Nó được sử dụng rộng rãi trong phát triển ứng dụng web và di động để truyền thông tin giữa máy chủ và trình duyệt hoặc giữa các ứng dụng khác nhau.
JSON được xây dựng dựa trên hai cấu trúc dữ liệu chính:
Đối tượng (Object): Là một tập hợp các cặp “key-value” (khóa-giá trị). Mỗi “key” (khóa) là một chuỗi, và “value” (giá trị) có thể là một chuỗi, số, đối tượng khác hoặc một mảng.
Ví dụ:
{
“name”: “John Doe”,
“age”: 30,
“email”: “john@example.com”
}
Mảng (Array): Là một tập hợp các giá trị được xếp theo một thứ tự nhất định. Mỗi giá trị trong mảng có thể là một chuỗi, số, đối tượng hoặc mảng khác.
Ví dụ:
[
“apple”,
“orange”,
“banana”
]
Sử dụng JSON cho phép các ứng dụng giao tiếp dễ dàng với nhau bất kể ngôn ngữ lập trình hoặc hệ điều hành đang sử dụng. Nó cũng giúp truyền tải dữ liệu giữa máy chủ và trình duyệt một cách hiệu quả và nhẹ nhàng. JSON thường được sử dụng chủ yếu để gửi dữ liệu từ máy chủ đến trình duyệt và sau đó chuyển đổi nó thành các đối tượng hoặc mảng sử dụng JavaScript để sử dụng trong các ứng dụng web.
Ưu điểm của dữ liệu Json
JavaScript Object Notation (JSON) có nhiều ưu điểm giúp nó trở thành một định dạng dữ liệu phổ biến trong lập trình. Dưới đây là một số ưu điểm chính của JSON:
Dễ đọc và dễ hiểu: JSON sử dụng cú pháp đơn giản và trực quan, giúp dễ dàng đọc và viết cho cả con người và máy tính.
Dung lượng nhẹ: JSON là một định dạng dữ liệu nhẹ, giúp giảm thiểu tải trọng mạng và tăng tốc độ truyền thông dữ liệu giữa máy chủ và ứng dụng.
Dễ dàng tích hợp: JSON được hỗ trợ bởi hầu hết các ngôn ngữ lập trình, điều này làm cho việc truyền tải dữ liệu giữa các ứng dụng và hệ thống trở nên dễ dàng và linh hoạt.

Đa dạng kiểu dữ liệu: JSON hỗ trợ nhiều loại dữ liệu như số, chuỗi, mảng, đối tượng và giá trị null, cho phép biểu diễn các cấu trúc phức tạp và linh hoạt trong việc lưu trữ và truyền tải dữ liệu.
Thích hợp cho ứng dụng web: Với JavaScript được sử dụng phổ biến trong phát triển ứng dụng web, JSON trở thành một lựa chọn lý tưởng cho việc giao tiếp dữ liệu giữa máy chủ và trình duyệt, đồng thời cũng giúp thao tác với dữ liệu trong ứng dụng web trở nên thuận tiện.
Hỗ trợ API: JSON thường được sử dụng làm định dạng dữ liệu tiêu chuẩn trong API (Application Programming Interface) để trao đổi thông tin giữa các ứng dụng và hệ thống khác nhau.
Tích hợp tốt với JavaScript: Do JSON được xây dựng dựa trên cú pháp JavaScript, việc xử lý và chuyển đổi dữ liệu JSON thành các đối tượng JavaScript trở nên rất dễ dàng.
Những ưu điểm trên đã giúp JSON trở thành một phương tiện hiệu quả và phổ biến trong việc truyền tải và lưu trữ dữ liệu trong các ứng dụng web, di động và máy chủ.
Cấu trúc chuỗi của dãy Json format
Cấu trúc chuỗi của JSON (JavaScript Object Notation) là một cú pháp dựa trên các quy tắc đơn giản để biểu diễn dữ liệu dưới dạng văn bản. Chuỗi JSON sử dụng các ký tự và ký hiệu để đại diện cho các giá trị, đối tượng và mảng dữ liệu. Dưới đây là một số quy tắc cơ bản trong cấu trúc chuỗi JSON:
- Chuỗi Ojecttrong Json là gì?
Object trong JSON thường được thể hiện bằng dấu ngoặc nhọn {} và Object sẽ bao gồm những giới hạn như sau:
Key: Bắt buộc phải nằm trong dấu ngoặc kép “” và nó không được là biến số.
Value: Nó chỉ cho phép các kiểu dữ liệu cơ bản nhất như: numbers, string, boolean, arrays, objects, null,.. Và Value không cho phép thực hiện function, date hoặc undefined như ITNavi đã đề cập ở phía trên.
Không cho phép sử dụng dấu phẩy ở cuối như Object có trong Javascript.
Ví dụ:
[
{
“First_name”: “Nguyen”,
“Last_name”: “Dai”,
“Gender”: “Male”,
“email”: “dai1999em00@gmail.com”
Phân loại Oject

Hiện nay, Object tiêu biểu với những kiểu như sau:
Object in Array
Nest Object vận chuyển hàng không quốc tế
Để hiểu rõ hơn về cấu trúc của nó thì sau đây là các ví dụ mà bạn có thể theo dõi để phân tích: Ví dụ: Có 2 sinh viên gồm: Nguyễn Văn Đại 21 tuổi, Nguyễn Bảo Khanh_19 tuổi. Bạn sẽ xây dựng chuỗi JSON để lưu trữ thông tin danh sách của các sinh viên này như thế nào?Nếu dựa vào ví dụ này thì JSON sẽ không thể lưu được và nếu lưu thì nó sẽ thành như sau:
[ { “name”: ”Nguyen Van Dai”, “age”: “21” }, { “name”: ”Nguyen Bao Khanh”, “age”: “19” }
Cách lưu này trông sẽ gọn hơn bởi vì chúng ta đã dùng dầu [] để gom nhóm chúng lại. Và, bên trong nó là danh sách các chuỗi JSON con đã được cách nhau bởi dấu phẩy (,). Lưu ý, bạn cần phải tuân theo những quy tắc JSON
Các kiểu định dạng của Json
- Chuỗi Array trong Json là gì?
Mảng trong JSON là một tập hợp các giá trị được xếp theo một thứ tự nhất định. Mỗi giá trị trong mảng có thể là một chuỗi, số, đối tượng hoặc mảng khác.
Cú pháp:
[
“value1”,
“value2”,
“value3”
]
- Chuỗi Number
Số trong JSON có thể là một số nguyên, số thực, hoặc số mũ.
Ví dụ:
{
“integer”: 42,
“float”: 3.14,
“exponential”: 2.998e8
}
- Chuỗi String
Chuỗi trong JSON là một dãy các ký tự được bao quanh bởi cặp dấu ngoặc kép (“).
Ví dụ:
{
“name”: “John Doe”,
“email”: “john@example.com”
}
- Giá trị nút
Giá trị null trong JSON biểu diễn cho giá trị rỗng hoặc không có giá trị.
Ví dụ:
{
“emptyValue”: null
}
Chuỗi JSON này thường được sử dụng để trao đổi dữ liệu giữa các ứng dụng và hệ thống khác nhau, và nó có thể được dễ dàng đọc và phân tích bởi các ngôn ngữ lập trình và các thư viện hỗ trợ JSON.
Chi tiết mối quan hệ giữa AJAX và JSON là gì?
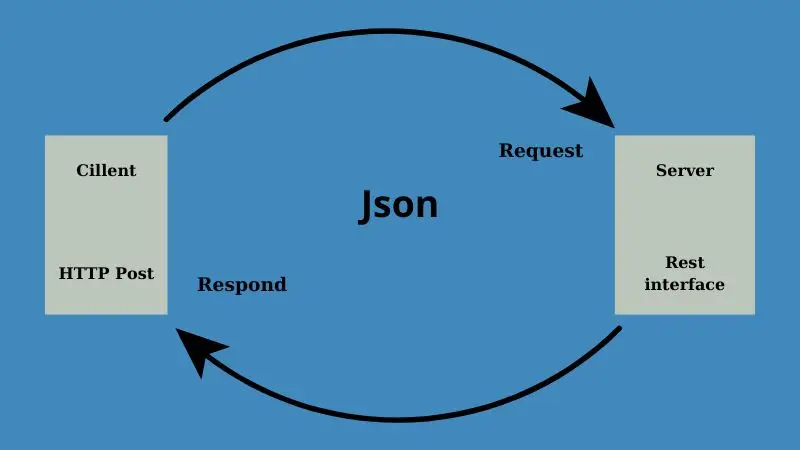
Mối quan hệ giữa AJAX (Asynchronous JavaScript and XML) và JSON (JavaScript Object Notation) nằm ở việc chúng thường được sử dụng cùng nhau để trao đổi dữ liệu giữa máy chủ và trình duyệt một cách bất đồng bộ (asynchronous) trong ứng dụng web.
Mối quan hệ giữa AJAX và JSON:
Khi sử dụng AJAX để gửi yêu cầu HTTP đến máy chủ và nhận phản hồi trả về, JSON thường được sử dụng làm định dạng dữ liệu để truyền tải thông tin giữa trình duyệt và máy chủ. Thông thường, máy chủ sẽ trả về dữ liệu dưới dạng JSON, và trình duyệt sau đó sử dụng JavaScript để phân tích và xử lý dữ liệu đó và cập nhật giao diện người dùng mà không cần tải lại trang web.
Ví dụ, khi người dùng thực hiện một hành động như gửi biểu mẫu hoặc nhấp vào một nút trên trang web, AJAX có thể được sử dụng để gửi yêu cầu tới máy chủ và nhận kết quả trả về dưới dạng JSON. Sau đó, JavaScript có thể phân tích dữ liệu JSON và cập nhật nội dung trang web một cách bất đồng bộ, giúp tạo ra trải nghiệm người dùng mượt mà và nhanh chóng.