Với vô số thiết bị, trình duyệt web và kích thước của màn hình khác nhau , chúng ta cần có một cách để dễ dàng phát hiện cách chúng ta muốn bố trí một trang web sao cho bố cục, kích thước phù hợp với màn hình phương tiện đó là Media queries. Vậy Media queries là gì?
Media queries là gì?

Media Queries – Truy vấn phương tiện là một kỹ thuật CSS được sử dụng để tạo một thiết kể web đáp ứng. Điều đó có nghĩa là giao diện của một trang web khác nhau giữa các hệ thống dựa trên loại màn hình hoặc phương tiện. Breakpoint chỉ định cho kích thước chiều rộng thiết bị, nội dung mới bắt đầu bị hỏng hoặc bị biến dạng
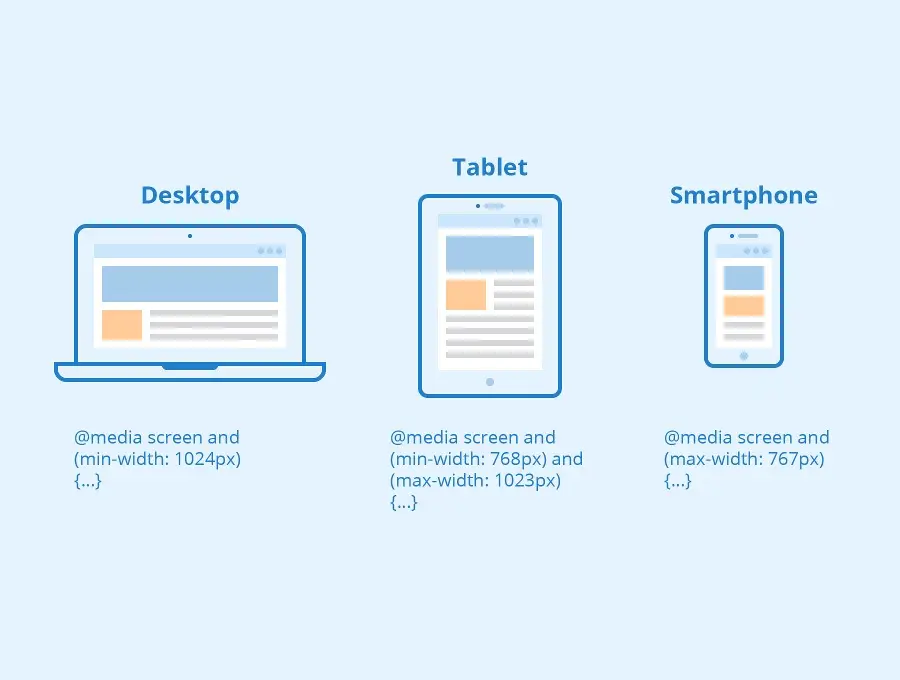
Với Media Queries thì bạn có thể định dạng cách hiển thị trang web sao cho nó hiển thị Responsive trên nhiều kích cỡ trình duyệt khác nhau. Ví dụ thiết bị là Desktop trở lên thì độ rộng tối thiểu của màn hình @min-width phải là 1024px Tablet để đứng thì có độ rộng tối thiểu 768px và cao nhất là 1024px trên Smartphone thì tối đa là 767px.
Media queries có thể được sử dụng để kiểm tra nhiều thứ:
- Chiều rộng và chiều cao của khung hình
- Chiều rộng và chiều cao của thiết bị
- Orientation
- Resolution
Media queries bao gồm một loạt phương tiện có thể chứa một hoặc nhiều biểu thức có thể đúng hoặc sai. Kết quả của truy vấn là đúng nếu phương tiện được chỉ định khớp với loại tài liệu mà thiết bị được hiển thị trên đó. Nếu truy vẫn phương tiện là đúng thì style sheet được áp dụng
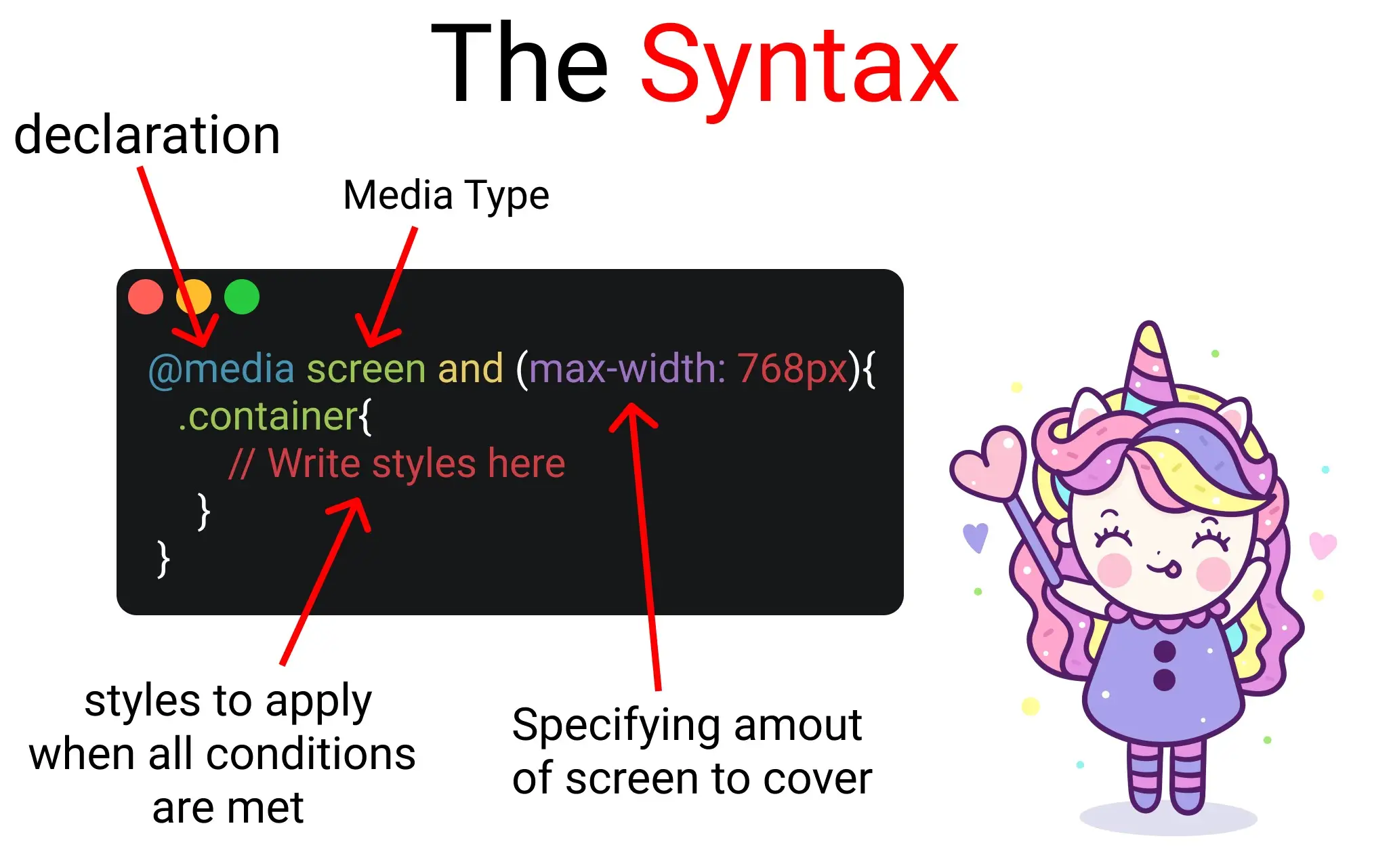
Cú pháp của Media queríe
@media not | only mediatype and (expression) {
// Code content
}Media query là một tập hợp các truy vấn, chúng bao gồm:
- Media type (optional)
- Một vài biểu thức media features
Các mệnh đề truy vấn media type và media features được kết hợp với nhau bởi các toán tử logic. Trong media query, cú pháp sẽ không phân biệt chữ hoa và chữ thường.
Khi mệnh đề truy vấn trả về kết quả True. Trình duyệt sẽ áp những CSS rules bên trong cho tài liệu HTML.

Ví dụ: Ví dụ này minh họa Media queries CSS với chiều rộng thiết bị khác nhau để làm cho nó phản hồi nhanh.
<!DOCTYPE html><html><head><title>CSS media query</title><style>body {text-align: center;}.gfg {font-size: 40px;font-weight: bold;color: green;}@media screen and (max-width:800px) {body {text-align: center;background-color: green;}.gfg {font-size: 30px;font-weight: bold;color: white;}.geeks {color: white;}}@media screen and (max-width:500px) {body {text-align: center;background-color: blue;}}</style></head><body><divclass="gfg">GeeksforGeeks</div><divclass="geeks">A computer science portal for geeks</div></body></html>
Kết quả: Chúng ta có thể thấy rằng nếu chiều rộng tối đa của màn hình giảm xuống 800px thì màu nền sẽ chuyển sang màu xanh là cây và nếu chiều rộng tối đa của màn hình giảm xuống 500px thì màu nền sẽ chuyển sang xanh lam. Đối với chiều rộng kích thước màn hình nền, màu nền sẽ là màu trắng.
Cấu tạo của Media queries

Media
Thành phần đầu tiên trong Media queries là @media. Tại sao @media lại nhận được nhiều sự chú ý? Bởi vì nó hướng đến loại phương tiện mà một trang web được xem, những tính năng mà loại phương tiện đó hỗ trợ và các toán tử có thể được kết hợp với các điều kiện đơn giản và phức tạp như nhau.
Media type
Trong nhiều trường hợp, bạn sẽ thấy một giá trị screen được sử dụng ở đây, điều này hợp lý vì nhiều media type chúng ta đang cố gắng đối sánh là các thiết bị có màn hình được gắn vào chúng. Nhưng tất nhiên, màn hình không phải là loại phương tiện duy nhất mà chúng ta có thể ngắm mục tiêu. Một số loại phương tiện khác như:
- all: Được sử dụng cho tất cả các thiết bị media
- print: Được sử dụng cho máy tin
- screen: Được sử dụng cho màn hình máy tính, điện thoại thông minh…
- speech: Được sử dụng cho trình đọc màn hình
Media features
Media features mô tả đặc điểm của người dùng bao gồm các thông số:
Any-hover, any-pointer, aspect-ratio, Color, Color-gamut, Color-index, Display-mode, Forced-colors, Grid, Height, Hover, Inverted-colors, Light-level, monochrome, orientation, overflow-block, overflow-inline, pointer, prefers-color-scheme, prefers-contrast, prefers-reduced-transparency, resolution, scan, scripting, update, width.
Media features hỗ trợ rất nhiều thuộc tính. Nhưng ở mức độ căn bản, chúng ta chỉ cần quan tâm chủ yếu đến 4 thuộc tính:
- width: độ rộng của viewport
- height: độ cao của viewport
- resolution: độ phân giải của màn hình (mật độ của các điểm ảnh)
- orientation: hướng của thiết bị (dành cho các thiết bị di động, chúng ta có thể xoay ngang và xoay dọc)
Operators
Media queries hỗ trợ các toán tử logic giống như nhiều ngôn ngữ lập trình để chúng ta có thể khớp các loại phương tiện dựa trên các điều kiện nhất định. Quy tắc @media là một toán tử logic về cơ bản nói rằng “if” các loại và tính năng sau phù hợp, thì hãy thực hiện một số nội dung
Các tính năng của Media queries
- color: Số bit trên mỗi thành phần màu cho thiết bị đầu ra
- grid: Kiểm tra xem thiết bị là lưới hay bitmap
- height: Chiều cao khung hình
- aspect ratio: Tỷ lệ giữa chiều rộng và chiều cao của khung hình
- color-index: Số lượng màu thiết bị có thể hiển thị
- max-resolution: Độ phân giải tối đa của thiết bị sử dụng dpi và dpcm
- monochrome: Số lượng bit cho mỗi màu trên thiết bị đơn sắc
- scan: Quá trình quét các thiết bị đầu ra
- update: Thiết bị đầu ra có thể được sửa đổi nhanh như thế nào
- width: Chiều rộng khung hình
Đối với giao diện dành cho những thiết bị màn hình lớn bao giờ cũng chứa những hình ảnh với kích cỡ to, và độ phân giải cao hơn so với những thiết bị màn hình nhỏ vì vậy bạn nên hiểu Media Query là gì để cho ra độ phân giải tốt nhất đối với các màn hình lớn nhé.